iOS 11 vs 10: UI和交互全面对比分析
苹果早在 6 月份的WWDC全球开发者大会中介绍了iOS11 系统, 9 月我们终于收到了正式版的更新推送。经历了 11 代的大版本更迭的iOS依旧连结着活力与进步。跟手上用了一年的iOS10 比拟,iOS11 在UI和交互上有什么特另外改变呢?下面让我们一起来看看。(左边iOS 10,右边为iOS 11)
主屏幕

左上角的导航有了明显的改变,从小圆点变为了经典的信号格模式,底部的Dock也去掉了APP的名称,应用名称字体加粗,相对更清晰易阅读。


控制中心的调整是iOS11 的最大亮点之一,用户可以自定义常用的功能块,而且可以通过3D Touch来调整亮度和音量,控制条也从横向变为竖向柱状,节约了控制中心的面积,布局更为合理,让人耳目一新。
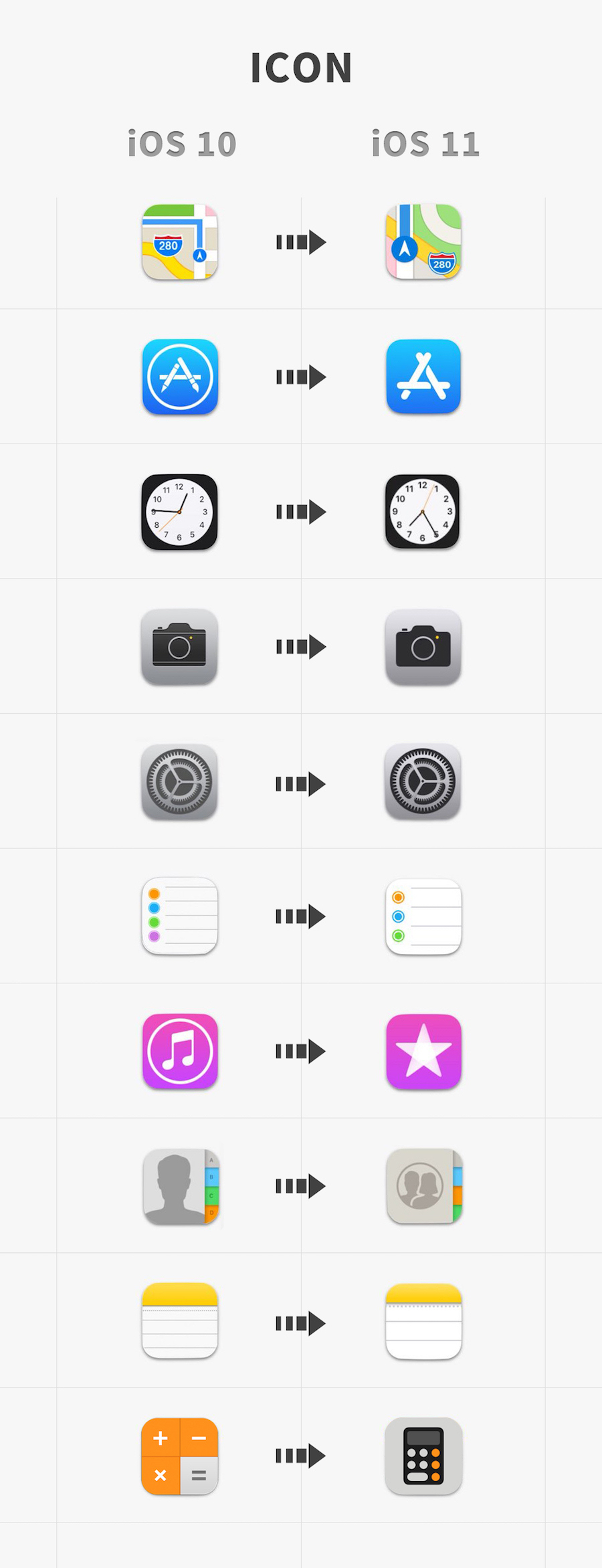
图标icon

有十个摆布有较大改动的图标别离是:地图、应用商店、时钟、相机、设置、通讯录、提醒事项、音乐、通讯录、备忘录和计算器等。其中地图、时钟、相机和通讯录的改动都是比较人性化和正常的,还有一些图标的改动相对较大。

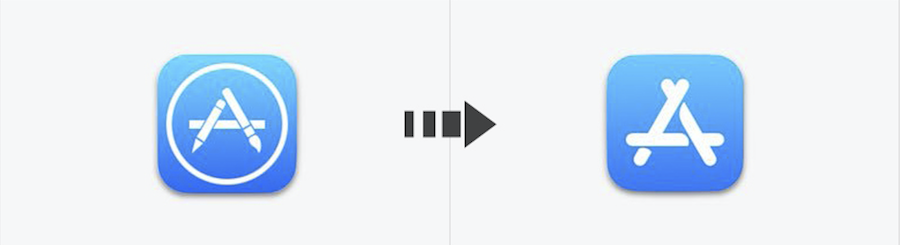
经典的App Store图标发生了重要的变革,原本的笔和尺子表达的是“工具”的素质,如今新的icon变为了三根圆棍,三角代表不变的结构,更多可能是强调App Store、开发者和用户之间的关系。

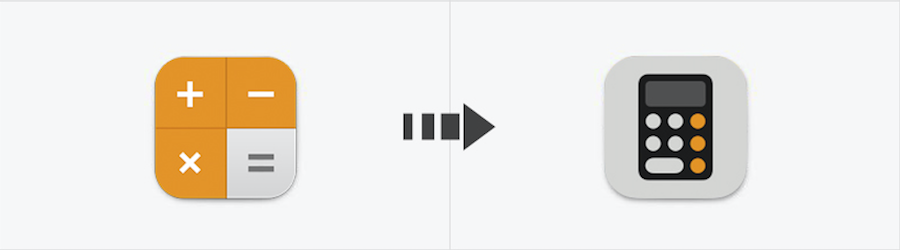
而计算器图标的改变换为彻底,从扁平风格变得圆润,以实心圆为主,更多是让人推断是在向初代iPhone OS致敬。
还有其他的一些图标也进行了对应的改变,整体来说都是进行简洁化或者对比度加深,更加符合iOS11 的整体风格基调。
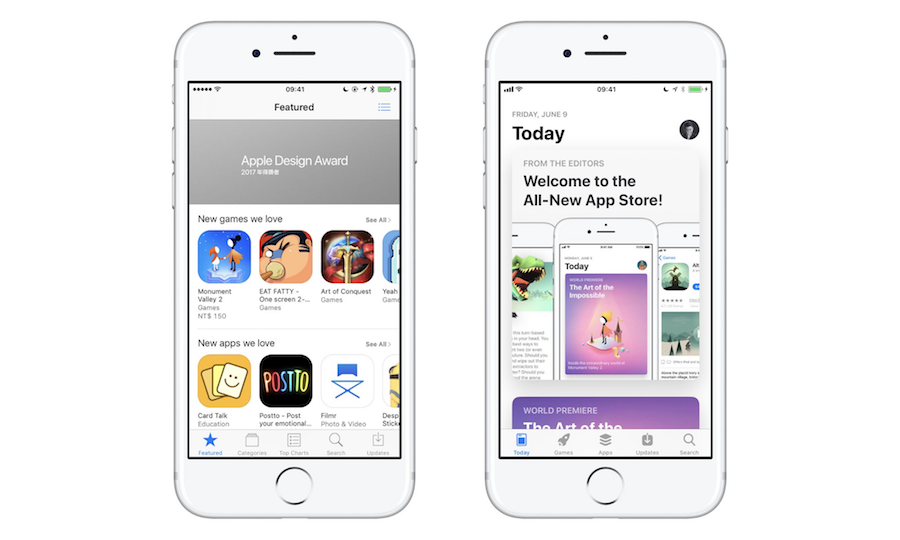
App Store

App Store的新设计突出了卡片式的摆列方式,配以投影的大面积使用,提升了页面层次和对比。这样大胆的排版加强了App Store的设计感和艺术感,突出了层次和导航。
简单来说App Store将应用整个的风格都进行细致的归类,在归纳好一个主题之后在针对于用户各自的使用风格去进行保举,这背后蕴含的是苹果对于整个用户群体大数据的归纳整理,之后再定向推送相对应的内容,实在是一个非常不错的改变。
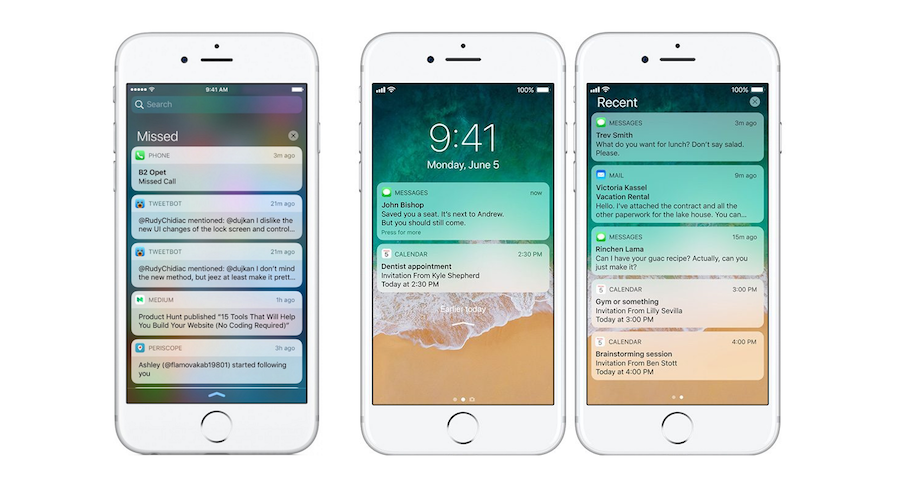
通知中心

在新版的通知中,当我们从顶栏下滑后,配景不再使用玻璃虚化,跟锁屏界面一样,在上方保存时间和日期的信息;竖屏的情况下,时间和日期会呈现在界面左侧,右侧则放置通知信息,,设计风格与控制中心统一模块化设计风格,跟iOS10 比拟更为简练和大方,更加符合使用习惯,空间利用也更为合理。
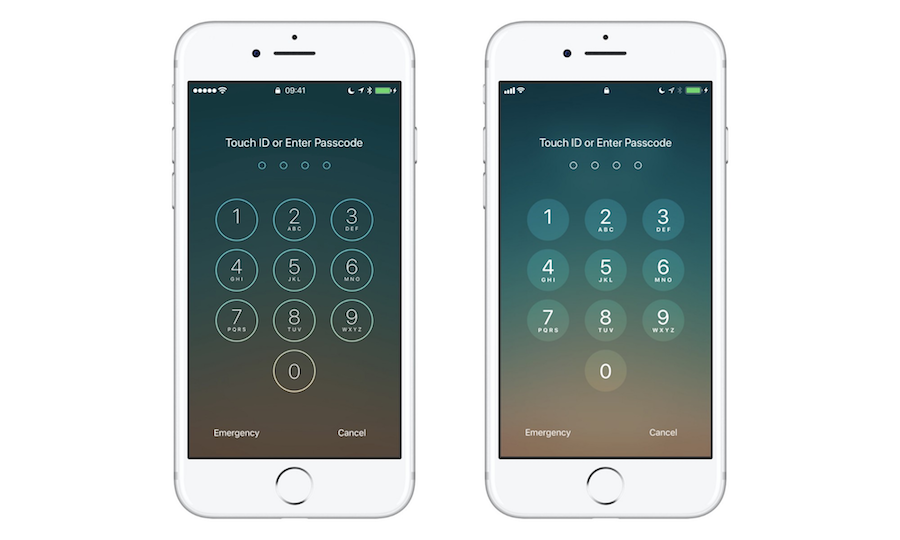
解锁界面

iOS11 中的锁屏界面的数字键酿成实心,这样的设计提高了界面的可读性,减少细框和细线对阅读的干扰和影响。
=====================================================
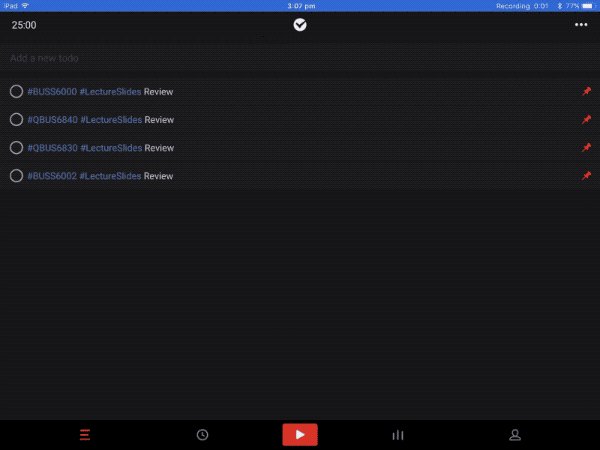
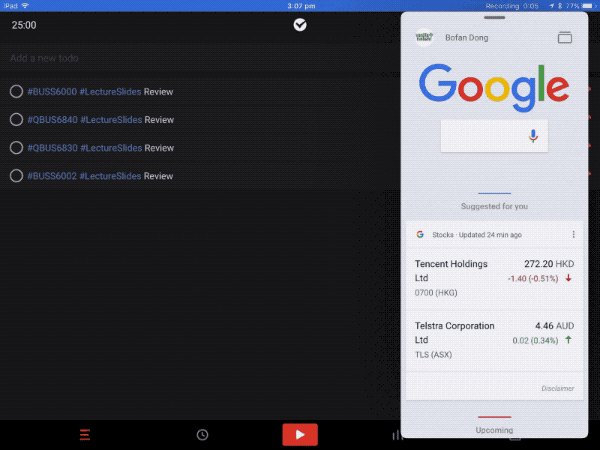
除了iPhone之外,iOS11 本次在iPad上的表示可谓是非常惊艳,特别是交互方面让iPad焕然一新。
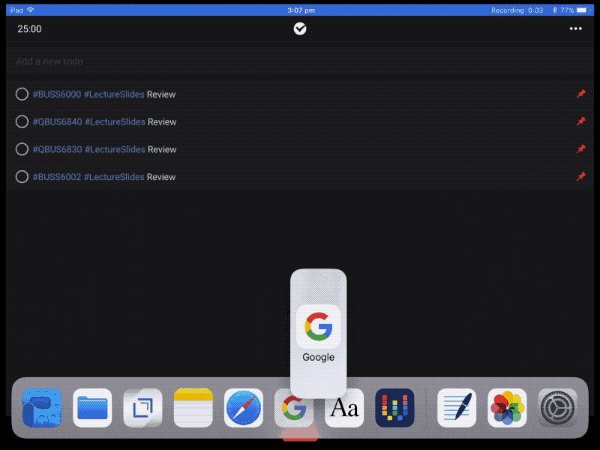
iOS 11 for iPad 最大的变革是更新了一款全新的 Dock,类似于 macOS 上 Dock 的体验。首先,这个 Dock上最多可以摆放的 15 个应用,而且在 Dock 右边的分区会显示比来使用的 3 个应用,而正在 Handoff 中的应用会出现在 Dock 的最右边,Handoff 的应用会占用显示比来使用的 3 个应用的一个名额。
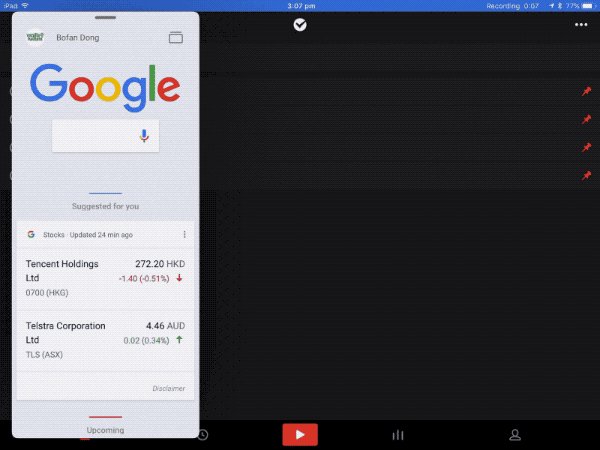
全新的Dock采用了底部上划呼出的交互方式,替代了之前的控制中心,更加值得一提的是,在已经打开一个应用的情况下,我们从屏幕底部呼出Dock并打开一个应用,将其拖到界面上后,这个应用就会在界面右侧以悬浮窗口的形式呈现。

全新的Dock与悬浮窗口结合的模式解决了iOS10 中分屏状态下只能通过上划滑动应用列表翻找应用的情况。跟iOS10 中的Slide Over最大的不同在于,Slide Over打开的应用是无法操作的,而现在你可以在操作悬浮窗口的同时对主应用进行交互和操作,极大地提高了使用体验。

App Switcher



